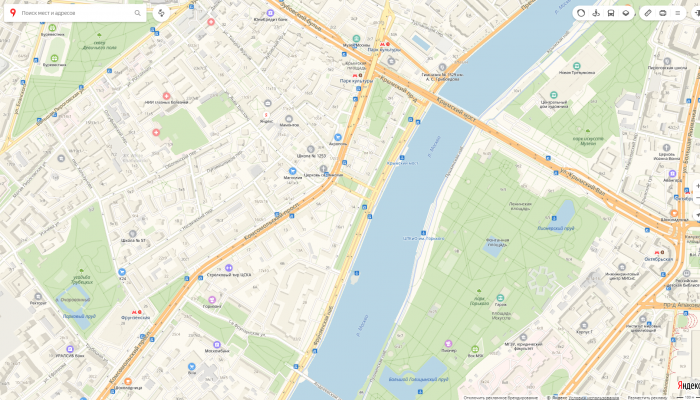
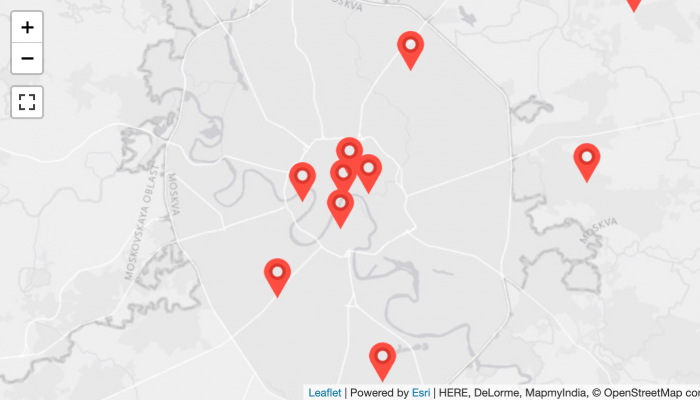
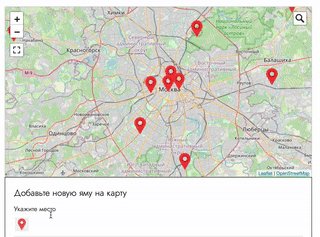
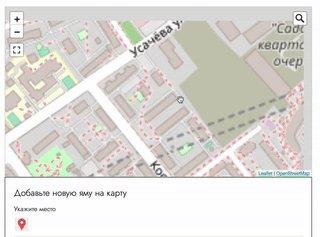
Так будет выглядеть стандартная карта shMapper на вашем сайте. Вы сможете менять подложку, масштаб, значки маркеров и количество полей в форме.
В демо-режиме новые маркеры не публикуются. В реальном проекте запрос на добавление маркера приходит администратору сайта, и он публикует или отклоняет отметку.
Основные функции shMapper
shMapper позволяет любому владельцу сайта на WordPress создать интерактивную краудсорсинговую карту, где каждый желающий может поставить свою отметку. В качестве подложки используются Яндекс Карты или OpenStreetMap. Карту можно вставить в любое место на любой странице, оптимизировать под дизайн вашего сайта, добавить уникальные метки и защитить от спама.
1. Краудсорсинговое заполнение карт
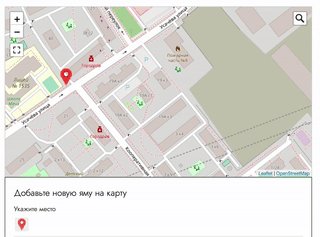
Плагин создаёт интерактивную карту с набором маркеров. Любой пользователь может поставить маркер в нужную точку и рассказать, что там происходит, через форму обратной связи.

2. Выбор подложки
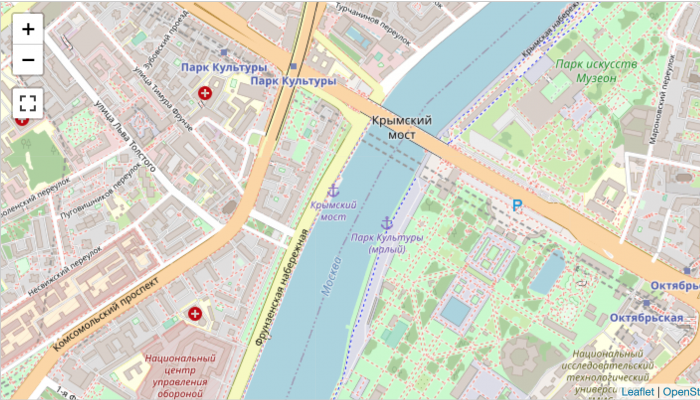
В качестве подложки вы можете выбрать Яндекс Карты или OpenStreetMap. Они отличаются детализацией: OpenStreetMap имеют более подробную топографию, а Яндекс Карты точнее отражают городскую инфраструктуру.
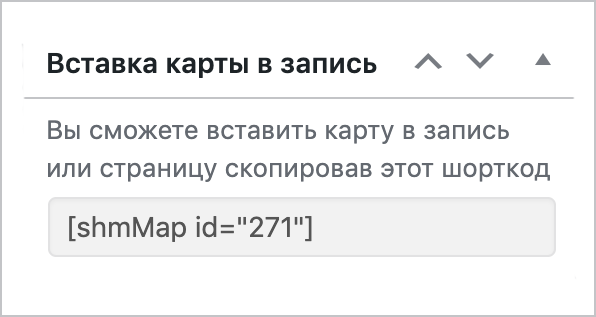
3. Отображение карт с помощью шорткодов
По умолчанию карта создаётся на отдельной странице вашего сайта, но с помощью шорткода её можно вставить внутрь контента — например, посередине статьи или на странице «Контакты».

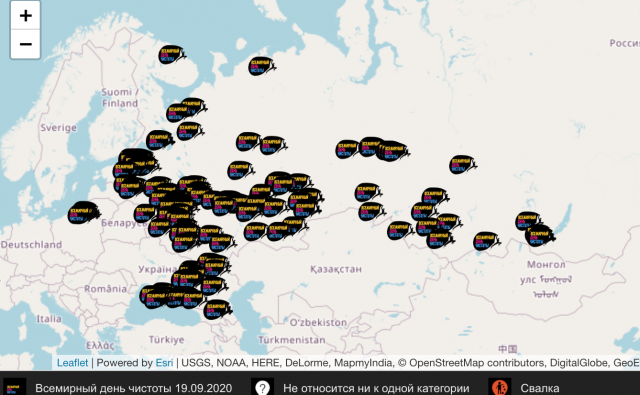
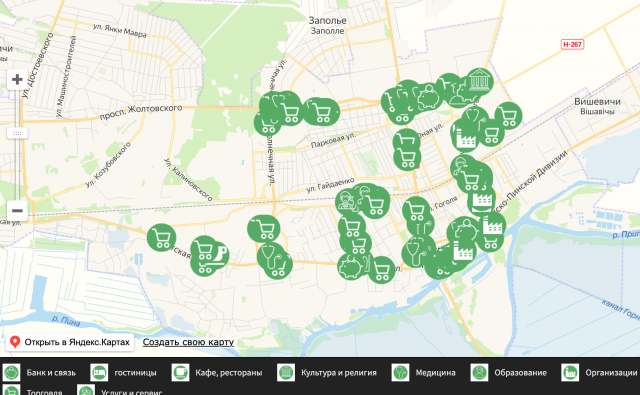
4. Пользовательские значки маркеров
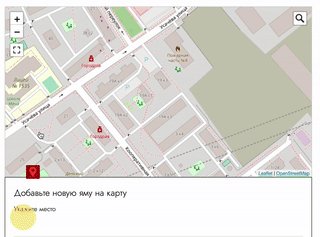
Вы можете задавать собственные картинки для меток на сайте — это могут быть как иконки, так и необтравленные изображения. Пользовательские маркеры позволят сделать карту уникальной.

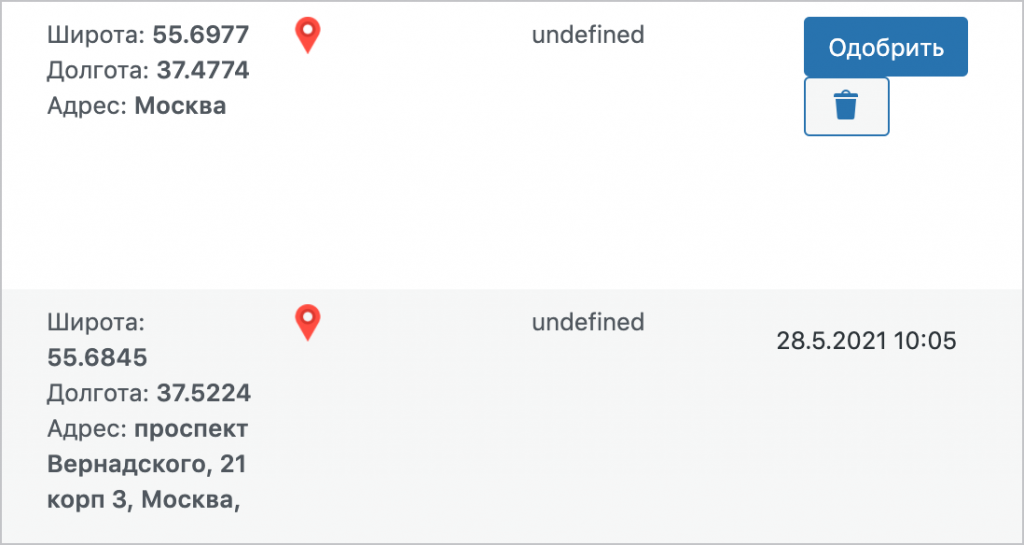
5. Пре- или пост-модерация новых маркеров
При пост-модерации пользовательские маркеры публикуются на карте автоматически. Но мы рекомендуем включить режим премодерации, чтобы администратор сайта решал, какую информацию публиковать, а какую — нет.

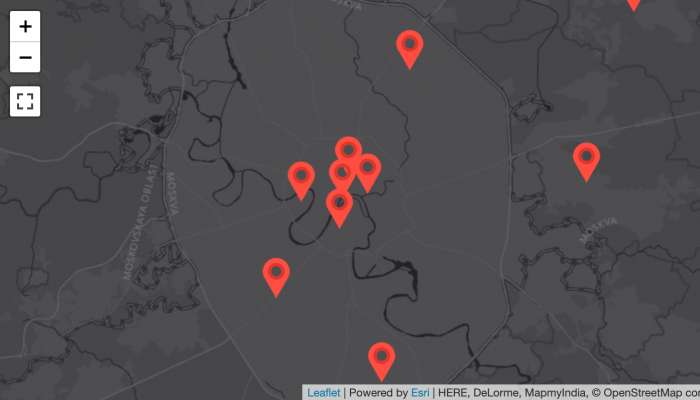
6. Выбор стиля подложки
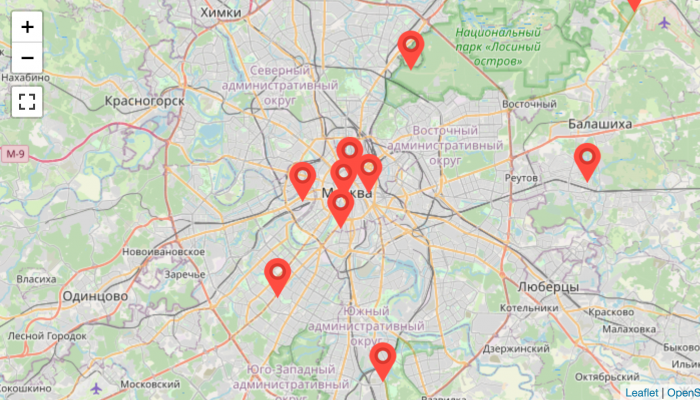
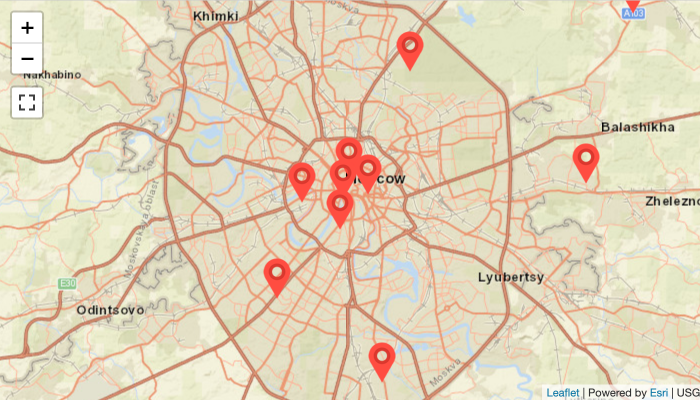
Вы можете выбрать стиль подложки — например, классический, топографический или минималистичный. Это позволит органично вписать карту в дизайн вашего сайта.
7. Защита формы при помощи ReCaptcha
Капчу может пройти только человек, поэтому она защищает сайт от массовых запросов и спама.

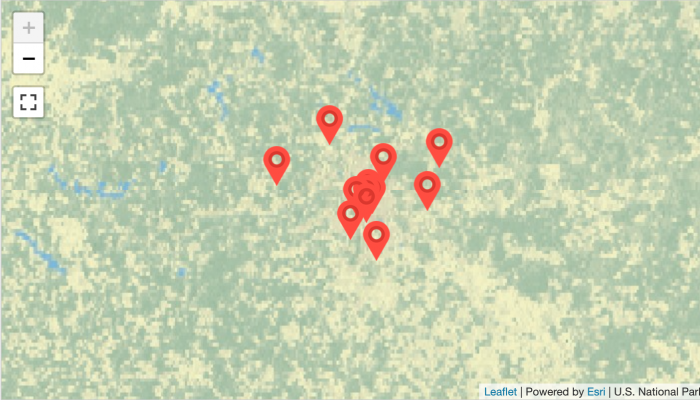
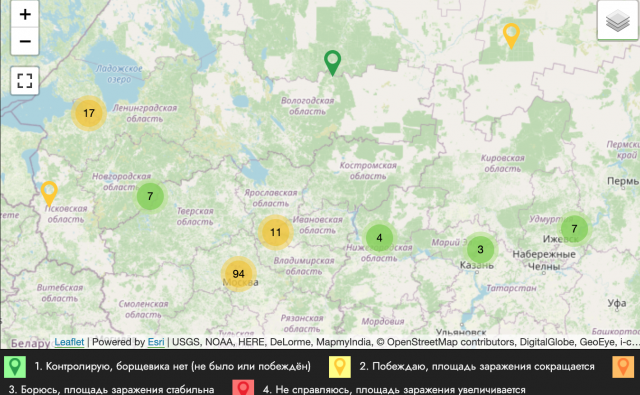
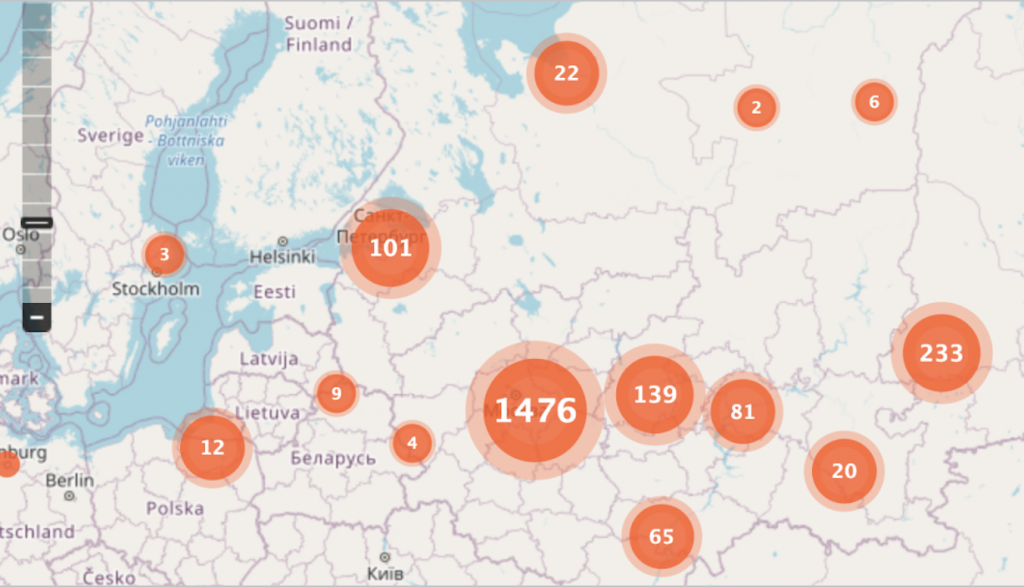
6. Кластеры
При отдалении карты близко расположенные точки собираются в группы — кластеры. Кластеры позволяют упорядочить данные на карте и показать глобальные тенденции.

Помощь проекту
Мы ценим вклад сообщества в развитие плагина. Вы можете помочь следующими способами:
- Добавить сообщение об ошибке или предложение по улучшению на GitHub;
- Поделиться улучшениями кода, послав нам Pull Request;
- Сделать перевод плагина или оптимизировать его для вашей страны.
Если у вас есть вопросы по работе плагина, обратитесь к нам за поддержкой на GitHub.